Optimalizace obrázků pro web: formáty, velikost a kde je sehnat

1. 6. 2021
Webový Online Pilot
Rubriky: E-shop, On-line marketing, Správa wordpress webu, Tvorba webu, Vývoj webových aplikací
Ilustrační obrázky a fotky jsou nedílnou součástí obsahu webových stránek. Na blozích zvyšují přehlednost i čtivost textů, na eshopech ilustrují nabízené zboží a na prezentačních webech pomáhají budovat dobré jméno firmy. Ve všech případech je ovšem nutné myslet také na jejich optimalizaci. Připravili jsme pro vás proto stručný přehled všeho, čím by se optimalizace obrázků pro web měla řídit i míst, kde je můžete sehnat.
Optimalizace webu a obrázky
V první řadě je nutné připomenout, proč by vás vlastně optimalizace obrázků a fotek pro web měla zajímat. Mnoho majitelů stránek již pochopilo, že ilustrace zvyšují atraktivnost a věrohodnost či názornost textu. Řada z nich však grafické podklady nahrává ve velikosti, v jaké vyšly z fotoaparátu nebo v maximálním rozlišení, v němž je dostali od grafika.
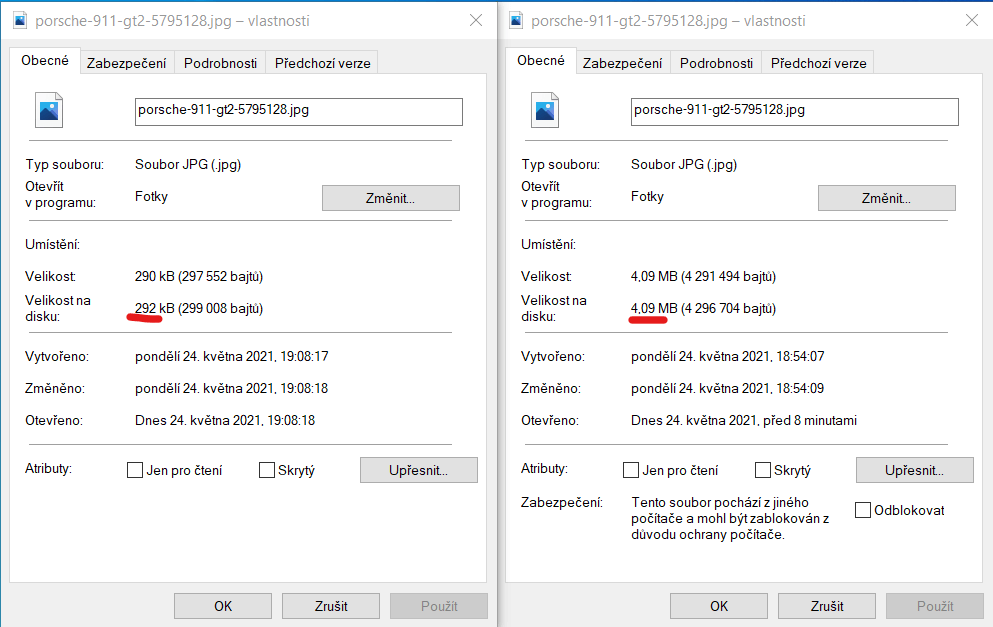
Fotky i grafiky v takovém případě mají mnohem vyšší rozlišení, než je rozlišení monitoru. Možná si říkáte, lepší více než méně a v zásadě máte pravdu, ale… Vysoké rozlišení se zákonitě pojí s větší velikostí souboru. Tedy s velikostí, kterou daná fotografie či grafika zabírá na serveru a kterou musí prohlížeč načíst, než danou ilustraci zobrazí uživateli.
Zbytečně vysoké rozlišení fotografií, respektive datově náročnější soubory, tedy vedou ke zpomalení načítání webových stránek. Pomalé načítání webu pak má hned dva důsledky. První z nich je zhoršený uživatelský zážitek v důsledku čekání na zobrazení obsahu webu a druhý horší ohodnocení vyhledávači čili horší umístění ve výsledcích vyhledávání.
SEO a optimalizace obrázků
Optimalizace obrázků pro web tedy úzce souvisí s optimalizací pro vyhledávače (SEO). Rychlost načítání webových stránek je totiž jedním z hodnotících faktorů, přičemž obrázky často představují slabá místa, která lze relativně snadno dořešit. V kontextu SEO a UX je tak důležité najít ten správný poměr mezi velikostí a kvalitou souboru. Pamatujte, že nemá smysl vkládat obrázky s příliš velkým rozlišením, jelikož jej návštěvníci stejně neocení.
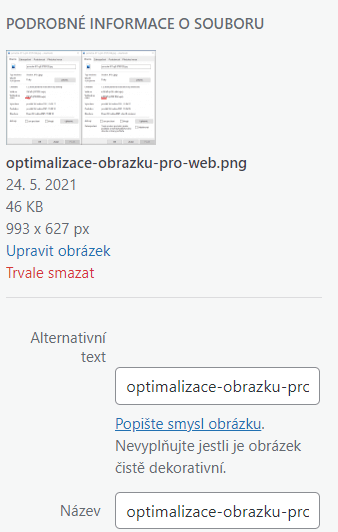
Velikost a rozlišení ovšem není to jediné, čím byste se měli v rámci optimalizace obrázků pro web zabývat. Neméně důležité je i pojmenování souborů a alt tagy. Oba parametry by měly být vytvářeny v souladu s analýzou klíčových slov a reflektovat tak obsah článku.

Ještě před tím, než obrázek či fotku na web nahrajete, tak původní název (například IMG_0001) nahraďte názvem, který bude reflektovat to, co se na snímku nachází – například Nike AirForce 1. To stejné pak platí také o alt tagu neboli alternativním textu.
Obsah webu a ilustrační fotky či grafiky
Alternativní text slouží jako stručný popis obrázku, typicky s využitím klíčového slova. Když poté uživatel zadá dané klíčové slovo do vyhledávače (Google/Seznam), tak se mu ve výpisu výsledků může zobrazit právě váš produkt – čímž zvyšujete šanci na to, že někdo navštíví vaše stránky.
Dávejte si ovšem pozor na to, aby klíčová slova, která v názvech souborů i alternativním textu použijete, skutečně odpovídala obsahu stránky. Stejně tak by každý obrázek či fotka měly mít unikátní označení, je tedy důležité pracovat nejen s klíčovými slovy, ale i jejich synonymy. Vlastní grafiky nebo fotografie jsou pak vždy lepší než stažené podklady z internetu.
Zásady optimalizace obrázků a fotek pro web
Předchozí odstavce již zmínily, že by se optimalizace obrázků a fotek pro web měla řídit jedním zásadním pravidlem – zachování co možná nejvyšší kvality s co možná nejmenší velikostí souboru. Vždy tedy volte rozumné rozlišení, přičemž by šířka neměla přesáhnout 1920 px (typická šířka webové stránky).
Vzhledem k tomu, že webová stránka ani na ní umístěné prvky nejsou prioritně určené pro tisk, vám bude stačit 72 DPI, čili rozlišení s jakým pracují displeje a monitory. Celková velikost souboru by pak neměla přesáhnout 400 kB, ideálně by se měla pohybovat kolem 100 kB. K tomu, abyste takové velikosti dosáhli, budete muset fotku zmenšit.

Za tímto účelem můžete využít v podstatě jakýkoli grafický editor či specializovaný nástroj, z nichž je mnoho k dispozici online. Konkrétní postupy můžete najít v našem článku „Aplikace a programy na zmenšení fotek“.
Formáty obrázků pro web
Optimalizace obrázků a fotografií pro web pak úzce souvisí také s použitým grafickým formátem. V praxi se můžete nejčastěji setkat s:
- JPG (JPEG) – nejčastější formát pro fotografie, který má vysokou míru komprese,
- PNG – nejčastější formát pro grafiku, který umožňuje zachovat průhledné pozadí, nedoporučuje se pro fotografie, jelikož je v kombinaci s bitmapem objemnější,
- GIF – předchůdce PNG, kromě grafiky umí pracovat také s animacemi,
- WebP – formát vyvinutý společností Google, který je určený přímo pro použití na webu, podporuje bezeztrátovou i ztrátovou kompresi a zajišťuje nejmenší velikosti obrázků,
- SVG – vektorový formát vhodný pro grafické prvky, například favicony, tlačítka nebo ikony k sekcím.
Kde sehnat obrázky a fotky pro web
Existují dva způsoby, jak můžete obrázky nebo fotky pro web získat. Buď si zaplatíte grafika či fotografa, který vám je připraví na míru, nebo využijete služeb fotobanky. První zmíněná varianta je rozhodně lepší v případě stránek typu „O nás“, která by měla vypovídat o prostorách vaší firmy nebo fyzické podobě vás a vašich zaměstnanců.
Fotografie z fotobanky by zde působily uměle a nevzbuzovaly by potřebný autentický dojem. V kontextu brandingu je tedy rozhodně lepší vytvářet originální grafiky a používat originální fotografie.
V případě dalšího obsahu webu, jako je například tvorba blogu, si pak již pravděpodobně vystačíte se snímky z fotobanky. Takové snímky samozřejmě vyjdou levněji, musíte ovšem počítat s tím, že se mohou stejně jako u vás objevit i na stránkách konkurence, a to i když si za danou fotku zaplatíte.
Z uvedeného již vyplývá, že fotobanky slouží jako placený i bezplatný zdroj obrazových podkladů pro web. Mezi nejznámější placené fotobanky pak bezpochyby patří Shutterstock, kde si založíte účet a následně předplatíte balíček nebo určitý počet snímků. Dávejte si ovšem pozor na licence, ne každá z nich totiž umožňuje neomezené komerční užití.
Obrázky a fotky pro web ke stažení zdarma (bez autorských práv)
Nejjednodušším způsobem, jak si můžete obrázky a fotky pro web bezplatně pořídit, je využití služeb fotobanky, která nabízí pouze díla pod licencí CC0. Autoři takových fotografií a grafik svá díla uvolnili pro komerční a nekomerční užití, přičemž s nimi můžete jakkoli nakládat, aniž byste museli uvádět zdroj.
Mezi takové fotobanky patří:
A mnoho dalších. S nalezením té správné ilustrace vám může pomoci i Google, opět je ovšem důležité hlídat licenční ustanovení. Vyhnete se tak nepříjemnostem v podobě dodatečných poplatků za užití a pokutám.
Pokud si s optimalizací obrázků pro web nevíte rady nebo vás trápí pomalé načítání webových stránek, tak nás neváhejte kontaktovat. Rádi se na vaše stránky podíváme a najdeme řešení, díky kterému budou zase svižné a atraktivní nejen pro uživatele, ale i pro vyhledávače.