Aplikace a programy na zmenšení fotek pro web

27. 5. 2021
Webový Online Pilot
Rubriky: E-shop, On-line marketing, Správa wordpress webu, Tvorba webu, Vývoj webových aplikací
Optimalizace obrázků či fotografií pro web je nedílnou součástí správy obsahu internetových stránek. Přichystali jsme pro vás proto přehled bezplatných i placených aplikací a programů, spolu s návodem, jak s nimi zmenšení fotek a grafiky pro web provést.
Změna velikosti obrázku bez ztráty kvality
Zmenšení fotek pro web je jedním z nejjednodušších způsobů, jak zrychlit načítání stránek. Ještě předtím než se do optimalizace pustíte, byste však měli zvážit několik faktorů. Prvním z nich je dostatečné rozlišení, díky kterému se budou snímky a grafiky zobrazovat ostře i při horší kvalitě.
Konkrétní hodnoty záleží na funkci obrázku. Například pro hero sekci, která je často roztažena přes celou šíři, pravděpodobně využijete šířku 1920 px a k ní úměrnou výšku. Obrázky pro jednotlivé sekce pak už pravděpodobně nepřesáhnou poloviční rozměr, pohybují se tedy kolem 700 px na šířku.
Kromě rozměrů pak budete muset nastavit také DPI, čili počet pixelů na palec. V případě, že budete fotografie používat pouze pro web (nikoli pro tisk) si bohatě vystačíte s 72 DPI. Nastavené hodnoty pak zkombinujte s vhodným grafickým formátem – nejčastěji JPG.

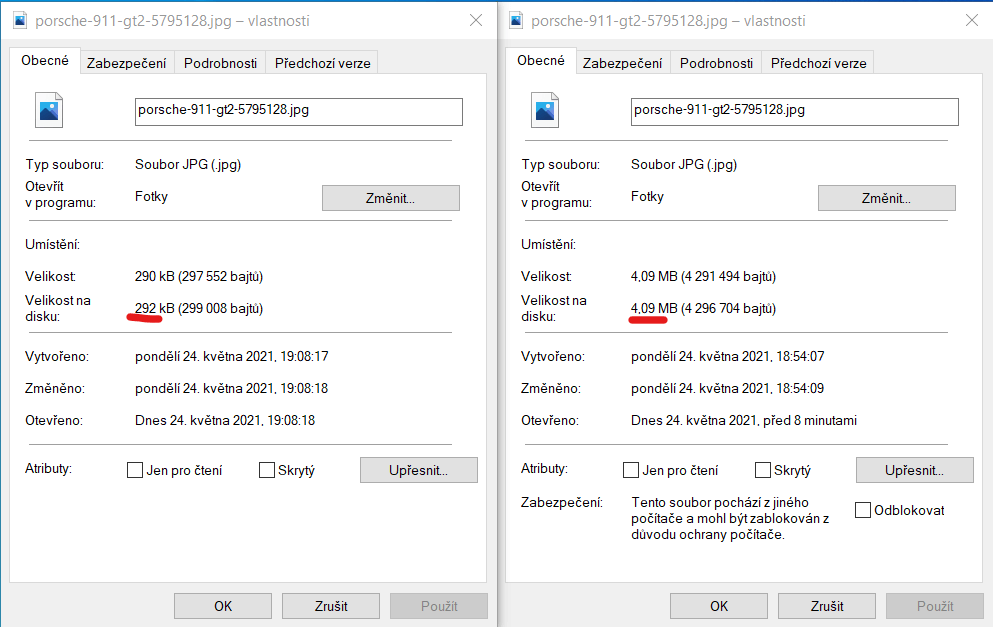
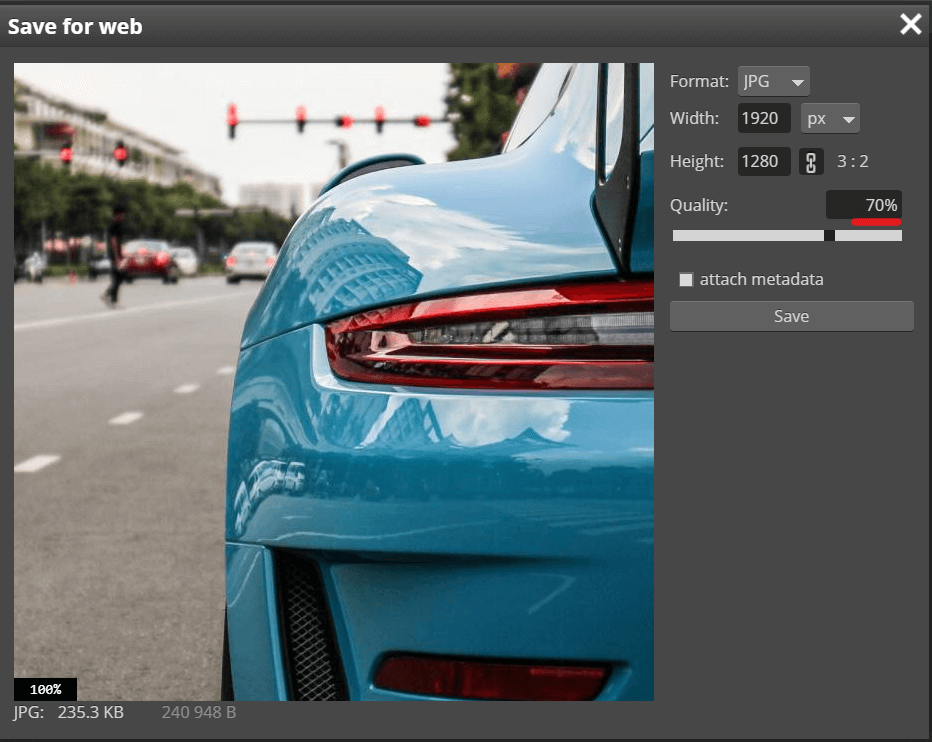
V případě, že byste potřebovali ponechat vyšší rozlišení snímků, můžete přistoupit také ke kompresi neboli ztrátě kvality. V editoru si pak nastavíte, kolik procent pixelů z originálu chcete zachovat. Zbylé obrazové body zmizí a vy tak dosáhnete nižší velikosti souboru. Dejte si ovšem pozor, abyste na kvalitě neubrali moc, fotografie jsou pak rozpixelované a nepůsobí profesionálně. Musíte tedy vždy najít správný poměr mezi kvalitou a velikostí.
Programy na zmenšení fotek
Pravděpodobně nejznámějším fotografickým editorem je Adobe Photoshop. Photoshop je multifunkční nástroj, který vám s fotkami umožní dělat opravdová kouzla, a dokonce i tvořit jednoduchou vektorovou grafiku. Zmenšení i komprese fotek pro web je zde naprosto intuitivní. Nevýhodou ovšem zůstává vyšší cena, která se s pořízením Photoshopu pojí.
Programy na zmenšení fotek: Photoshop
- Zapněte si Photoshop a otevřete v něm příslušnou fotku.
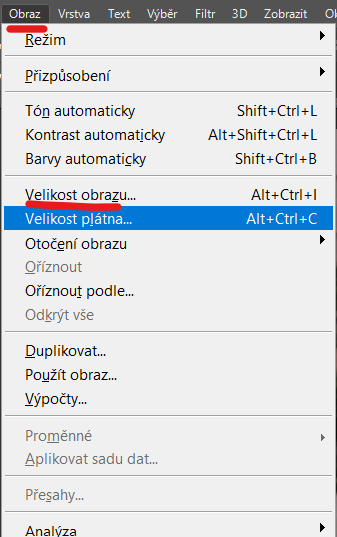
- V horní liště klikněte na položku „Obraz“ a v zobrazené nabídce na „Velikost obrazu“.

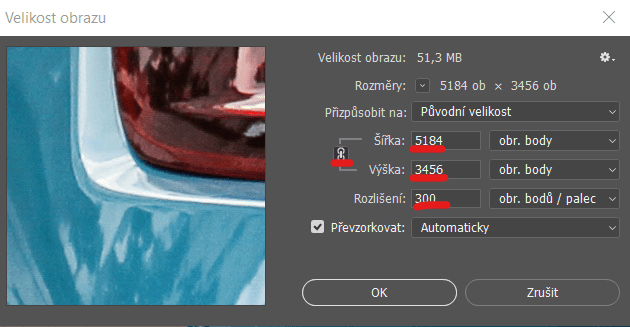
- Vyskočí na vás tabulka s aktuálními rozměry fotografie.

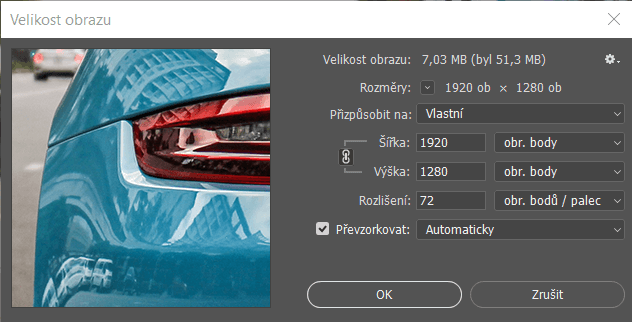
- Zkontrolujte si, zda máte zatrženou svorku vedle popisků řádků tabulky a upravte hodnoty na rozměry, které chcete využít.

- Potvrďte kliknutím na „OK“.
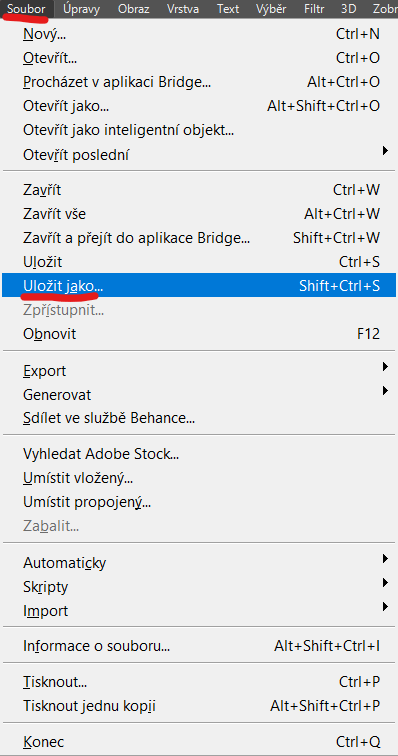
- V horní liště klikněte na „Soubor“ a „Uložit jako“.

- Zvolte formát a místo umístění.
- Pokud zvolíte JPG, můžete rovněž vybrat míru komprese.
Programy na zmenšení fotek: Gimp
Pravděpodobně nejznámější alternativou k Photoshopu je open-source editor Gimp. Gimp je určený pro práci s bitmapovou grafikou (tedy s fotografiemi) a ani zde nepředstavuje zmenšení fotek pro web žádný větší problém.
- Zapněte si Gimp a otevřete v něm příslušnou fotku.
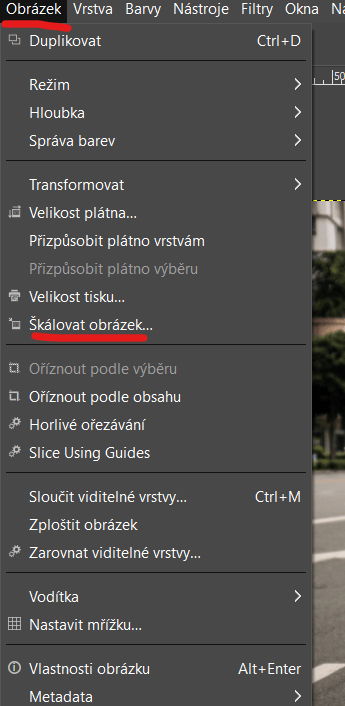
- V horní liště klikněte na položku „Obrázek“ a v zobrazené nabídce na „Škálovat obrázek“.

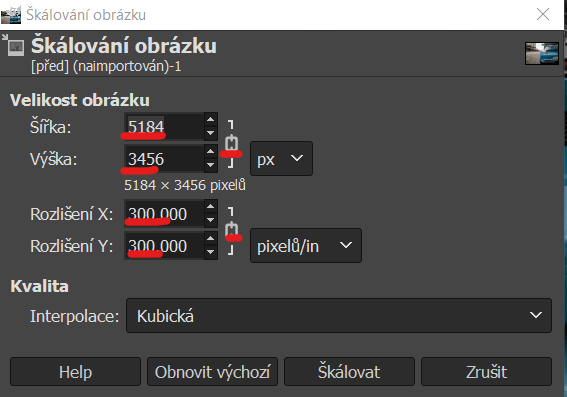
- Vyskočí na vás tabulka s aktuálními rozměry fotografie.

- Zkontrolujte si, zda máte zatrženou svorku vedle popisků řádků tabulky a upravte hodnoty na rozměry, které chcete využít.
- Potvrďte kliknutím na „Škálovat“.
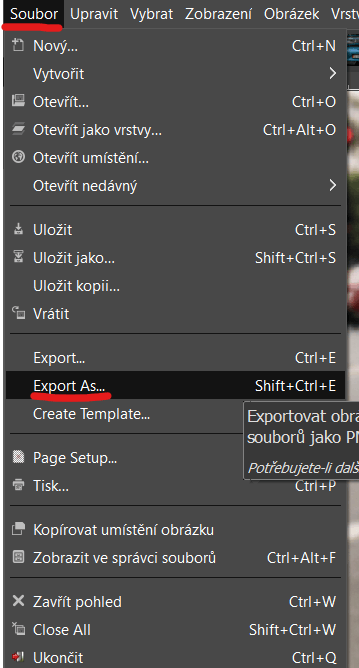
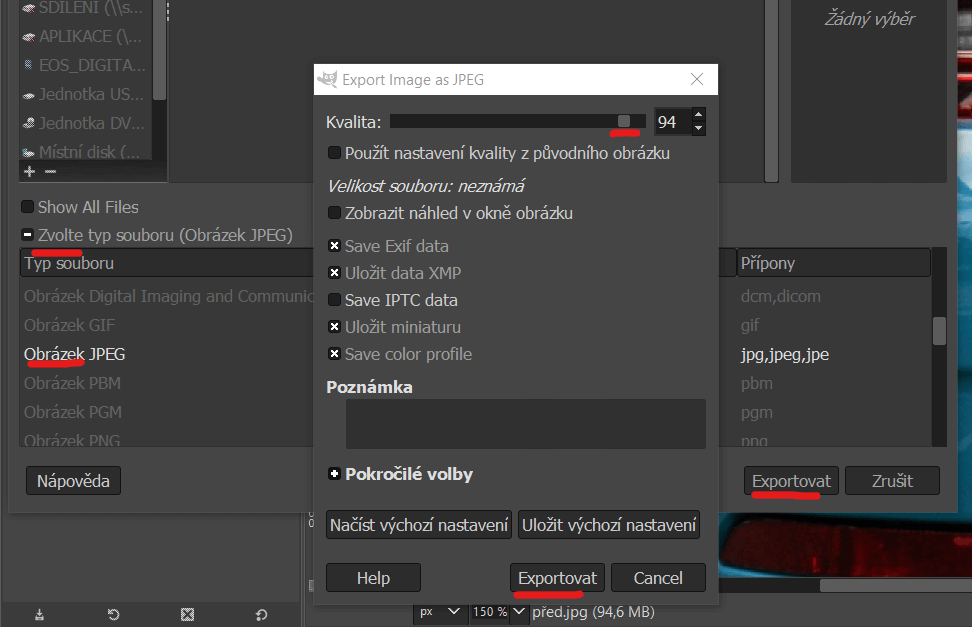
- V horní liště klikněte na „Soubor“ a „Export as“.

- Klikněte na „Zvolte typ souboru“, vyberte formát a umístění v počítači.
- Pokud zvolíte JPG, můžete opět upravovat míru komprese.

Aplikace na zmenšení fotek
Kromě programů na zmenšení fotek můžete použít také webové aplikace, které do počítače nemusíte instalovat. Zajímavou aplikací na úpravu a zmenšování obrázků pro web je Photopea – bezplatná alternativa k Photoshopu, která kopíruje mnoho z jeho funkcí i vzhled. Jediné, co může působit malinko nepříjemně, jsou všudypřítomné reklamy. Objevují se však pouze na okrajích editoru a v práci tak nikterak nebrání.
Aplikace na zmenšení fotek: Photopea
- Navštivte stránky editoru Photopea a otevřete v něm příslušnou fotku.
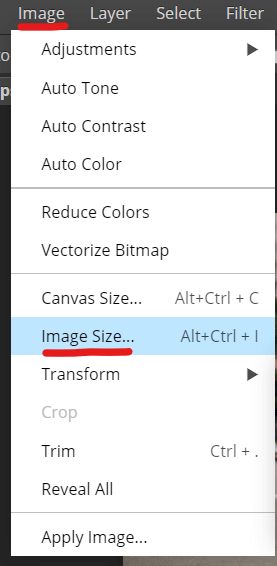
- V horní liště klikněte na položku „Image“ a v zobrazené nabídce na „Image Size“.

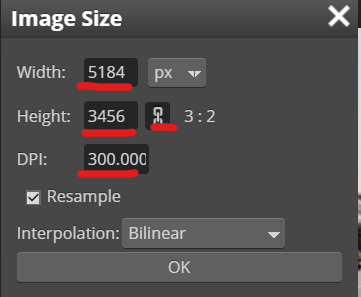
- Vyskočí na vás tabulka s aktuálními rozměry fotografie.

- Zkontrolujte si, zda máte zatrženou svorku vedle popisků řádků tabulky a upravte hodnoty na rozměry, které chcete využít.
- Potvrďte kliknutím na „OK“.
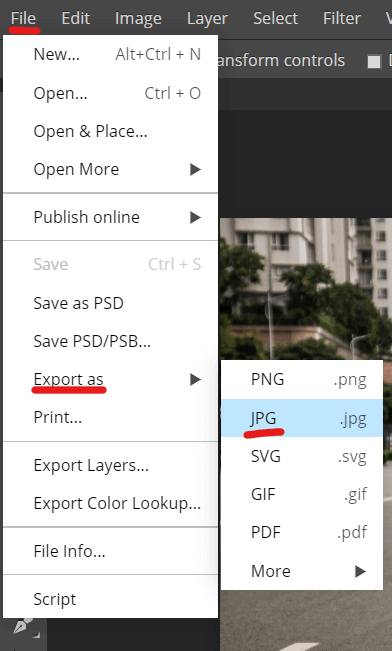
- V horní liště klikněte na „File“ a „Export as“.

- Zvolte formát a místo umístění.
- Pokud zvolíte JPG, můžete rovněž vybrat míru komprese.

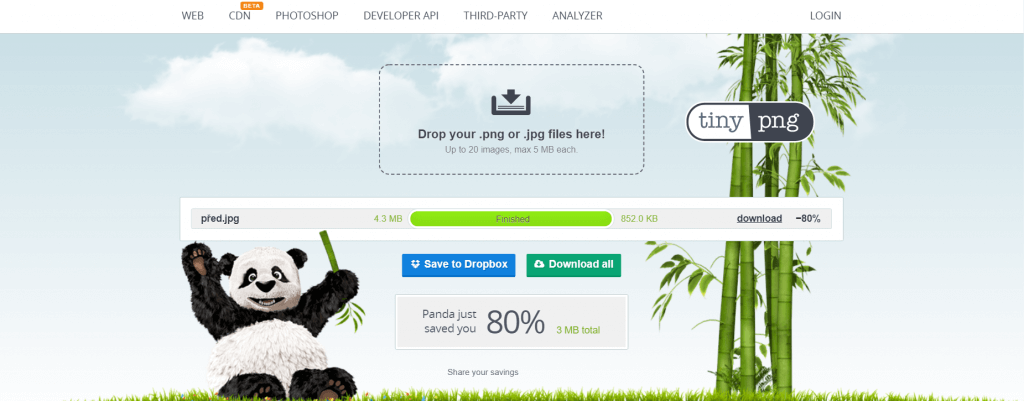
Aplikace na zmenšení fotografií a grafiky: TinyPNG
O něco rychlejším způsobem zmenšení fotografií a grafiky pro web, je využití aplikace TinyPNG. Její použití je přitom naprosto jednoduché. Stačí, když navštívíte daný web a přetáhnete sem fotografie. Aplikace následně provede kompresi a nabídne vám výsledné soubory ke stažení.

Jedinou nevýhodou zůstává, že je zde omezené množství souborů, které můžete zmenšovat, a velikost žádného z nich nesmí přesáhnout 5 MB.

Ke zmenšení obrázků pro web můžete použít ještě mnoho dalších aplikací a programů. Výše uvedené však patří mezi odzkoušené a spolehlivé nástroje, jejichž použití je nejen rychlé, ale i jednoduché.
Jestliže potřebujete s optimalizací obrázků pro web a zrychlením načítání stránek pomoci, tak nás neváhejte kontaktovat. Rádi se na váš obsah podíváme a navrhneme co možná nejlepší řešení.