UX tipy pro produktovou stránku e-shopu

Návštěva produktové stránky je rozhodujícím momentem nákupu. Původní návštěvník se při něm totiž rozhodne, zda zboží skutečně zakoupí a přemění se v zákazníka, či nikoli. Vzhled či principy produktové stránky tedy mají zásadní vliv na konverzní poměr eshopu, a proto byste jejich návrh rozhodně neměli podceňovat. Podívejte se na naše UX tipy, jak by měla produktová stránka vypadat.
Jak zvýšit konverzní poměr eshopu
Základem všeho je jednoduchost používání. Každá stránka by měla mít nějaký účel a cíl, na který byste se při jejím navrhování měli soustředit. Stanovte si takový cíl a snažte se k němu co možná nejsnazší cestou dojít.
Dbejte na to, aby byla struktura vašeho eshopu jasně pochopitelná a snadno přístupná. Nespoléhejte se na to, že návštěvníci pochopí váš záměr. Prostě jim řekněte, co na produktové stránce nebo v košíku mají udělat a nenuťte je zbytečně tápat. Každá vteřina navíc je může od nákupu odradit.
Ze začátku cílení na uživatelský zážitek se můžete řídit několika jednoduchými obecnými UX tipy, jak by měla (nejen) produktová stránka eshopu vypadat. Na ty zásadní body však už budete muset přijít sami. Musíte pracovat se svou cílovou skupinou a její zpětnou vazbou, díky níž získáte přehled o vylepšeních, která je třeba na eshopu provést. Pouze tak si udržíte jejich zájem a vybudujete potřebnou důvěru.
UX tipy pro produktovou stránku
Struktura eshopu se zakládá na svaté trojici – úvodní stránka, produktové stránky a košík. Všechny tři prvky dohromady vytvářejí prostor pro konverzní poměry, tržby a s tím i úspěšnost internetového obchodu jako takového. Každý z nich ovšem pracuje trochu jiným způsobem.
Zatímco úvodní stránka funguje spíše jako rozcestník, případně lákadlo na aktuální akce nebo k propagaci přidané hodnoty, to zásadní zůstává na stránkách produktových. Právě zde by měl totiž uživatel najít všechny užitečné informace k produktu, které ho namotivují k nákupu jako takovému. Soustřeďte se proto na to, aby všechny tyto informace zákazníci dostali.
Jak by měla vypadat produktová stránka eshopu
Struktura produktové stránky se v zásadě skládá z těchto bodů:
- prezentace produktu,
- dostupnost produktu,
- cena produktu,
- způsoby dopravy a platby.
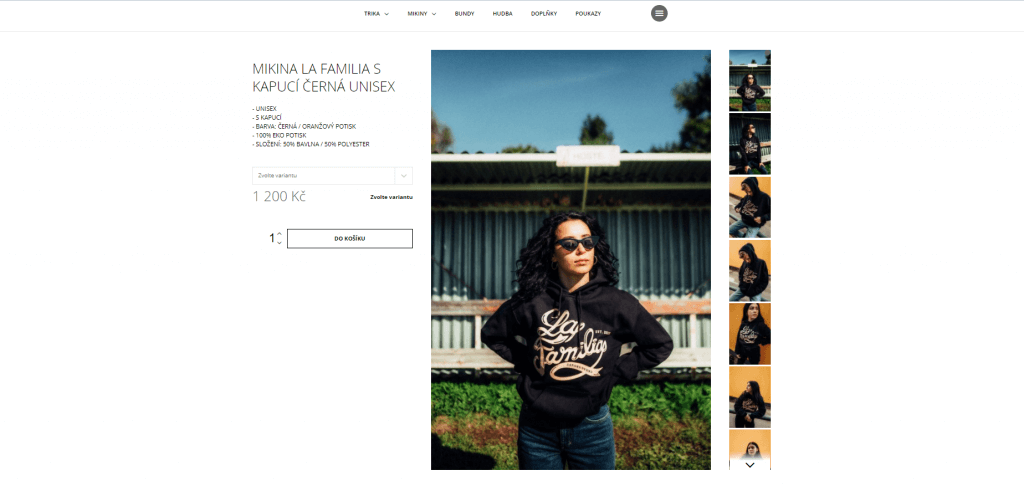
To je ovšem pouze jakýsi základ, se kterým je nutné dále pracovat. Už první bod – prezentace produktu nabízí řadu možností zpracování. Nejprve byste se měli zamyslet nad samotnou formou. Standardem jsou dnes snímky, které produkt zobrazují ze všech stran a nejrůznějších úhlů.
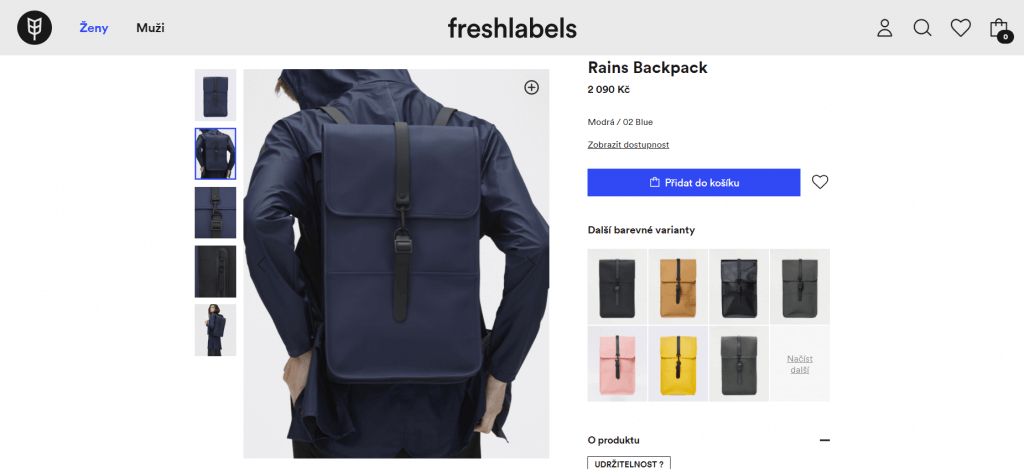
Dbejte na to, aby tyto snímky byly kvalitní. Přidejte návštěvníkům možnost zoomovat (přiblížit si detail fotky) a nebojte se produkt zakomponovat i do běžného prostředí. Například fotografie batohu přímo na zádech osoby jdoucí městem působí úplně jinak než běžná fotka batohu na bílém pozadí v ateliéru.

Snažte se svou nabídku personalizovat, posunout ji blíže k zákazníkům a ukázat jim, jak mohou produkty využívat či jak dobře vypadají v běžném prostředí. K tomu může dopomoci i video prezentace. V podstatě krátký trailer, na němž ukážete detailní záběry na materiál nebo opět zboží v prostředí, které je mu přirozené.
Zkuste si vzít za příklad třeba Apple a jeho reklamu na první iPod z roku 2001. I takto krátké video dokáže při správném provedení vystihnout podstatu zařízení, vyzdvihnout jeho přidanou hodnotu a zaujmout – o čemž ostatně svědčí i stále aktuální popularita iPodů.
Videa se ovšem nemusí zaměřovat pouze na propagaci jako takovou. Pozitivně působí také nejrůznější instruktážní záběry, například návody, jak se zařízením pracovat nebo první rozbalení ve stylu recenze.
Jak zaujmout zákazníka, to je oč tu běží
Video navíc na vaši produktovou stránku přidá potřebnou dynamiku a „wow“ efekt, který dokáže zákazníka zaujmout. To stejné platí i u popisků. Stále platí heslo „Obsah je král“, a proto je nesmírně důležité psát popisky a titulky tak, aby na sebe upozornily.
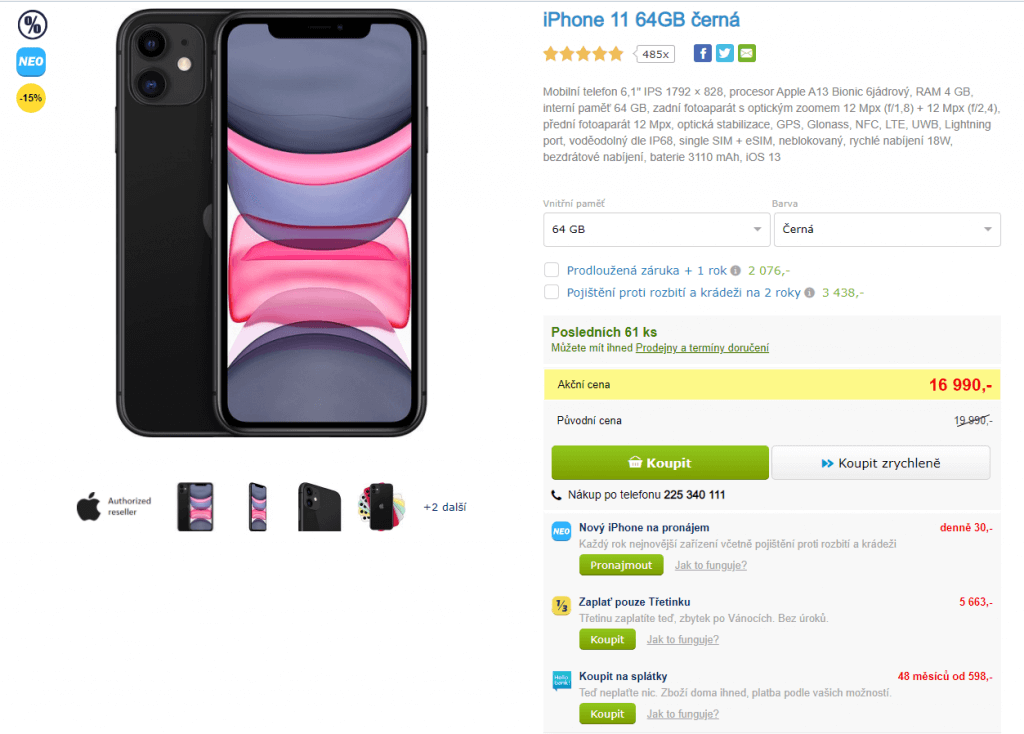
Základem je jednoduchý a srozumitelný titulek, který návštěvník uvidí již při zobrazení skupiny produktů. Nekomplikujte ho a jasně sdělte, co ho na dané produktové stránce čeká: Pánské tričko Nike Athlete. Barvy, velikosti a další specifikace pak uveďte až na samotném detailu, kde si bude moct uživatel vybrat podle svých preferencí.
Nezapomeňte uvést krátký popisek, který „uvede do děje“ a následně delší popis, který už bude detailně popisovat materiál, rozměry a další náležitosti. Každou z barev nebo velikostí můžete ve výpisu produktů v kategoriích vypisovat zvlášť. Postarejte se však o to, aby byly varianty dostupné i přímo z produktové stránky.

Tvorba eshopu a UX design
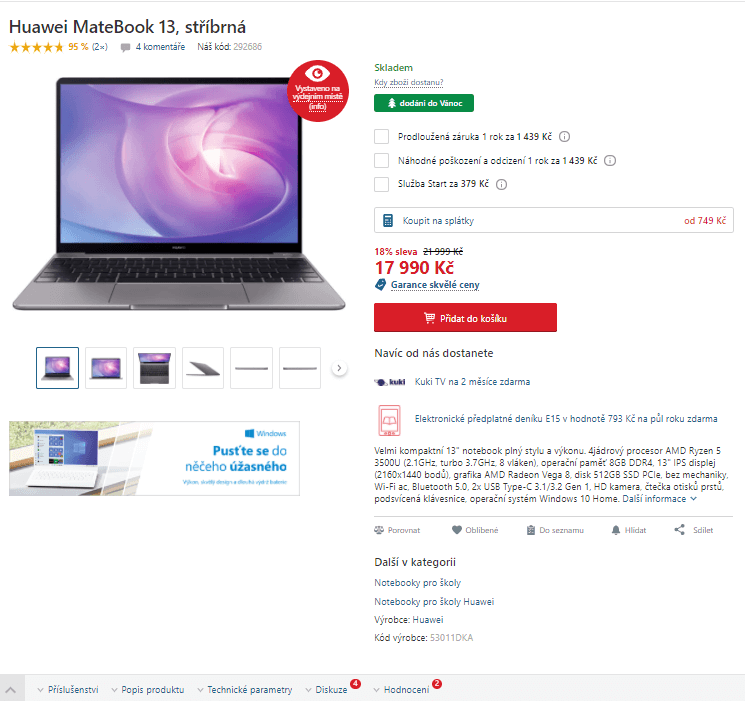
Neměli byste opomenout ani informace o dostupnosti, tedy zda je zboží aktuálně skladem, případně kdy očekáváte jeho naskladnění a nabídku alternativních produktů, které jsou momentálně dostupné.
S tím souvisí i možnost zařazení zboží do oblíbených položek neboli wishlistu. Pokud návštěvník na koupi extra nespěchá, tak pravděpodobně rád ocení možnost uložit si zboží na později.
Může se rovněž přihlásit k odběru informací o zlevnění zboží či zmíněném naskladnění, čímž jednak získáváte e-mailovou adresu pro další marketingové účely a jednak šanci na to, že se návštěvník vrátí dokončit svůj nákup.
Podobně důležité jako informace o dostupnosti zboží jsou i cena a možnosti dopravy či platby. Všechny tyto údaje byste měli zmínit jak na úvodní stránce, tak na produktové stránce a hlavně v košíku.

Prozkoumejte, které z metod platby nebo možnosti dopravy vaše cílová skupina preferuje a zařaďte je do svého eshopu. Uvidíte, že se vám tato proaktivita mnohokrát vrátí. U ceny by neměla chybět varianta s DPH, bez DPH i pro členy klubu nebo s nějakou slevou – například kuponem nebo slevou pro studenty.
Další UX tipy pro eshop
Eshopy a online svět obecně značným způsobem ovlivnily způsoby, jakými můžete se zákazníky komunikovat a přimět je k tomu, aby zvolili právě váš obchod. To základní ovšem zůstává stejné – k tomu, abyste návštěvníky přesvědčili, si musíte získat jejich důvěru.
K tomuto účelu v případě eshopů slouží zejména uživatelské recenze a hodnocení. Dejte tedy svým zákazníkům prostor k tomu, aby mohli říct svůj názor a doporučit vaše produkty dál. Můžete se ovšem přičinit i sami a umístit na stránku sekci s otázkami a odpověďmi, které jim při rozhodování mohou pomoct.

Stále populárnějším řešením komunikace se zákazníkem je přitom zřízení online asistenta – mnohdy v podobě chatbota, který návštěvníkům zodpoví související otázky a pomůže jim s výběrem zboží.
Tvorba eshopu a technické zpracování
Pokud všechny výše uvedené prvky na svém eshopu již máte, tak na ně také nesmíte zapomenout upozorňovat. Zvolte tedy vhodné CTA – call to action neboli „poutače pozornosti“. Nebojte se uživatele vyzvat k přidání zboží do košíku nebo wishlistu. Upozornit je můžete například vhodným tlačítkem nebo bannerem s chytlavým vybraným textem a barevnou kombinací.
Z technického hlediska je pak nesmírně důležitá rychlost načítání stránek, která zásadně ovlivňuje to, zda uživatel na vašem eshopu skutečně nakoupí. Neméně důležitý je také responzivní design, který umožňuje pohodlně nakupovat i z mobilních zařízení.
Snažte se o to, aby byly všechny stránky konzistentní. Tedy aby barevně i obsahově odpovídaly zbytku webu a vytvářely ucelený koncept. Pokud potřebujete s tvorbou eshopu pomoct nebo připravit návrhy jeho úprav, tak nás neváhejte kontaktovat. Rádi vám s celým procesem pomůžeme.